GoogleChromeの拡張機能は、基本的にはChromeウェブストア以外からは導入できません。
Chromeウェブストアに自作の拡張機能を登録するには、デベロッパー登録する必要があります。
デベロッパー登録は有償(5$くらい)であり、アカウントに対して初回登録時のみ請求されます。
※拡張機能の登録毎には費用は掛かりません。
自分用に開発した拡張機能、もしくは社内展開するためだけでも、基本的にはデベロッパー登録をしてChromeウェブストアから配布する必要があります。
もちろん、デベロッパー登録することでメリットもあり、Chromeウェブストアが利用できるため世界中の人に自分の開発した拡張機能を配布することが可能ですし、特定のGoogleWorkSpaceドメイン(社用ドメイン)だけに限定して配布することや、一般的には非公開状態で自分だけが参照できるようにもできます。
このため自分で配布用のプラットホーム(配布用Webサーバー)を構築する手間も省けるのは大きなメリットです。
デメリットとしては有償の登録が必要なことと、私が一番面倒に感じるのは、Googleの審査をクリアしないとChromeウェブストア上では公開できないことです。
審査自体はGoogleが不審な拡張機能を世に出さないために行われていることですし、ルールに沿って開発すれば割とすんなりクリアできます。
私が一番面倒と言ったのには理由があり、新しい拡張機能を公開するときに審査が必要なのはもちろんのことですが、同じ拡張機能のバージョンアップ版や、修正版を公開するときにも都度審査が行われることです。
私が経験した感じでは、審査自体は早ければ1日、遅ければ3、4日と言ったところでした。
これでは、どうしても自分が公開したいと思ったタイミングから審査をクリアするまでのタイムラグが発生することになり、バグ修正などを行って至急公開したい場合などにはデメリットと感じます。
また、もし審査落ちした場合は、改修後の再審査ももちろん必要です。。。
さらに、一度審査申請すると、取り消しが出来ないため、審査中にバグ等があることに気づいても、審査が終わってからでないと、再審査申請することができません。
これを回避する方法としては、自身で配布用サーバを構築して配布することです。
自身で配布用サーバを構築し拡張機能を配布する(セルフホスト配布)
自分で配布用サーバを構築し拡張機能を配布することで、いつでも好きなタイミングで拡張機能を配布できるようになります。
ただし、前述の通り、基本的にはChromeウェブストアからでないと、拡張機能を導入することはできません。
パッケージ化する前の状態であれば、デバッグモードをONにし、「パッケージ化されていない拡張機能を読み込む」ボタンから取り込むことが可能ですが、他者への配布には向いていませんし、バージョンアップ等も手動で実施しなければなりません。
私の場合は、開発用に使用するWindowsPCと、主にWeb閲覧に利用するChromeBook等いくつかのデバイスがあり、全ての端末で拡張機能のバージョンアップごとに個別に取り込み直すのは面倒だと感じていました。
そこで、自作の拡張機能をパッケージ化し、そのパッケージを自前の配布サーバから配布する方法を取ることにしました。
※自作のChrome拡張機能をパッケージ化(crx化)する
manifest.json に、アップデート参照先とバージョン情報を記載する
拡張機能の manifest.json に、後々アップデートするときに参照するためのアップデート先と、バージョン情報を記載しておく必要があります。
前提として、自前の配布サーバから拡張機能を配布するためには、webサービス(IIS、Apache、nginx等)をSSL(https)で提供できるサーバが必要です。
※SSLでアクセスできることが必要(要するに証明書も必要)
例えば、versionが”1.0″、配布サーバの参照先 “https://hogehoge.home/extension/updates.xml” を、下記のように記載する。※updates.xmlは後ほど用意
|
1 2 |
"version": "1.0", "update_url": "https://hogehoge.home/extension/updates.xml", |
配布サーバに設置する updates.xml を作成する。
|
1 2 3 4 5 6 |
<?xml version='1.0' encoding='UTF-8'?> <gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'> <app appid='(拡張機能のID、例:ehnfoieijjhegakamapilgjjgfkbgnkh)'> <updatecheck codebase='https://hogehoge.home/(拡張機能のcrxファイルの場所)' version='(バージョン、例:1.0)' /> </app> </gupdate> |
拡張機能をパッケージ化(crx化)して、配布サーバへ配置&デバイスへ取り込み
※パッケージ化の方法
配布サーバへ配置
パッケージ化したcrxファイルを配布サーバへ配置します。
先に作成したupdates.xmlの(拡張機能のcrxファイルの場所)で定義した場所へ配置します。
デバイスへ取り込み
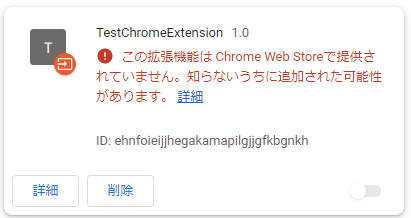
パッケージ化した拡張機能ですが、Chromeウェブストア以外からの導入のためWindowsではそのまま取り込んでもエラーとなってしまい有効化することができません。

このため、レジストリにキーを設定し、Chromeウェブストア以外からの導入でも許可してあげる必要があります。※ChromeBookではレジストリを設定しなくても取り込めました。
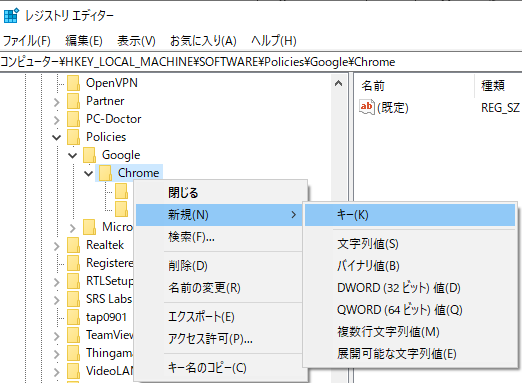
レジストリを設定する
設定するキーのは次の通り。
HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome
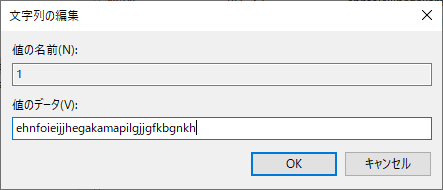
ここへ、”ExtensionInstallAllowlist”キーを作成します。



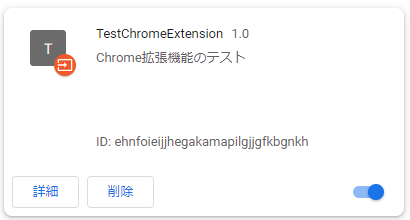
レジストリにキーを設定すると。。。

※有効化されない場合は、chrome://policy へアクセスし「ポリシーを再読み込み」ボタンをクリックしてくださ。拡張機能の管理ページも一度閉じて開き直してみてください。
実際に配布してみるには
ここまでで、一応の準備は整ったわけですが、サーバへ配置している拡張機能のバージョンが “1.0”、各デバイスへ取り込み済みのバージョンも “1.0” になっています。
※つまり、バージョンが同じなのでまだ配布されない!
実際に配布するには、
・拡張機能のパッケージバージョンを “2.0” 等に上げて(manifest.jsonを更新)、再パッケージする
・再パッケージしたver:”2.0″をサーバへ配置する
・サーバの updates.xml のバージョン情報を “2.0” にする
と言うことが必要です。
これにより、デバイス側は 自分は “1.0” 、アップデート参照先のサーバ側のバージョン(updates.xmlに定義)は “2.0”で新しいものがある!
⇒updates.xmlの定義されている、crxの配置先へ取りに行くようになります。

